Researching, designing, & releasing Creo Layout
Creo is a world-class computer-aided design (CAD) application suite used by companies like Boeing, John Deere, & Rolex to design and manufacture their products.
The problem
Creo did not have a 2D design application & many customers wanted one. 2D product design is simpler, quicker, easier, & cheaper than 3D. Many products need only 2D design while others are iterated in 2D and finalized in 3D.
My role
I was hired to design Creo Layout, a huge job analogous to designing a new MS Office application. I crafted everything from the vision to the pixels, shared product leadership with the PM, and led a UX team all the way through Layout's third release.
Results
-
Integrated a world-class 2D design tool into the Creo suite
-
Demonstrated the value of User-Centered Design to highly technical colleagues and customers
-
Changed culture by advocating for my users (details below).
View on desktop
Creo Layout in action (a 2m 40s video)
This brief, promotional video is quite helpful for understanding my work output. I designed the 2D environment shown.

The team
Layout's globally distributed team was quite large.
Core
-
Product manager (HQ in Needham, MA)
-
3 dev teams (HQ, Israel, India)
-
Myself at HQ leading:
-
3 UXers (Israel)
-
Subject Matter Expert (Michigan)
-
Iconographer (HQ)
-
Supporting
-
QA (India)
-
Subject Matter Expert (UK)
-
Documentation (HQ)
Orienting myself
-
Internal stakeholders for their insights & perspectives
-
Internal "Capability Package" documents for problem statements and feature requests
-
Subject Matter Experts for insights into engineering generally and 2D concepting specifically
-
Layout's Focus Group was a helpful group of motivated, interested customers & 2D Specialist designers
-
A very large German customer for their specific processes and pain points
-
Obtaining insights from 2D Specialist mechanical engineers
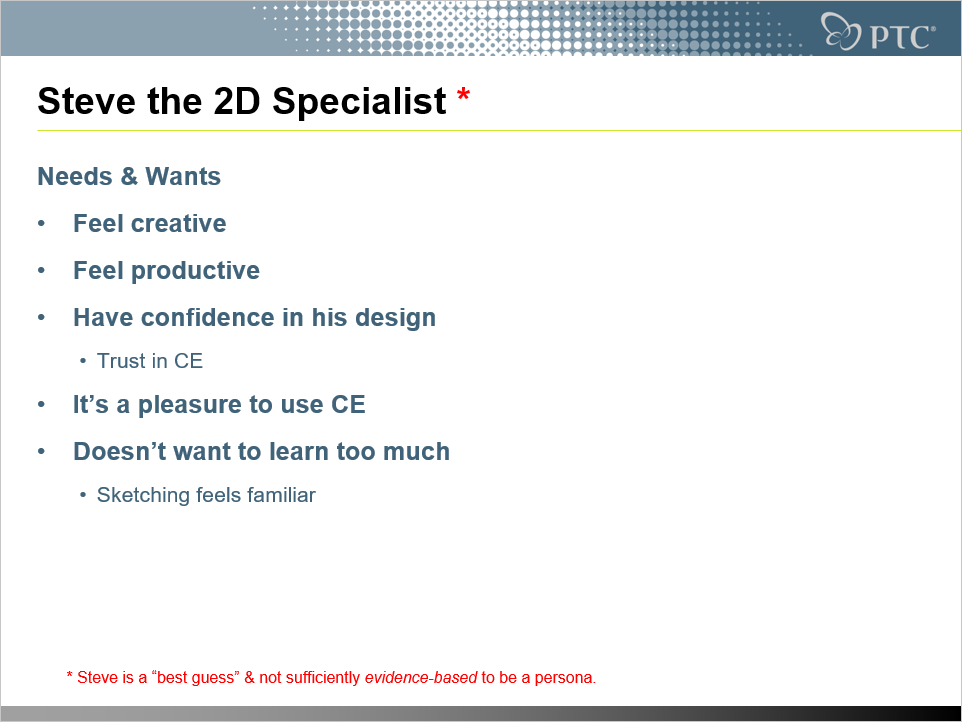
I first interviewed customers (who might buy but not use Layout) about their pain points. Through these relationships, I was able to interview several 2D Specialists which was enough to create the provisional persona below.
To fully understand the 2D Specialist's needs and pain points as quickly and efficiently as possible, I strongly campaigned to observe a handful of them designing products (aka - contextual inquiry).
Basic Rules of Usability
-
Watch what people actually do.
-
Do not believe what people say they do.
-
Definitely don't believe what people predict they may do in the future.
In my experience, observing actual work is by far the quickest way to deep understanding and gathering solid product requirements. It's also the key to unlock requirements no one, not even users, are aware of.

More images →

Before "Layout", it was called "Conceptual Engineering" (CE)


More images →
Competitive analysis
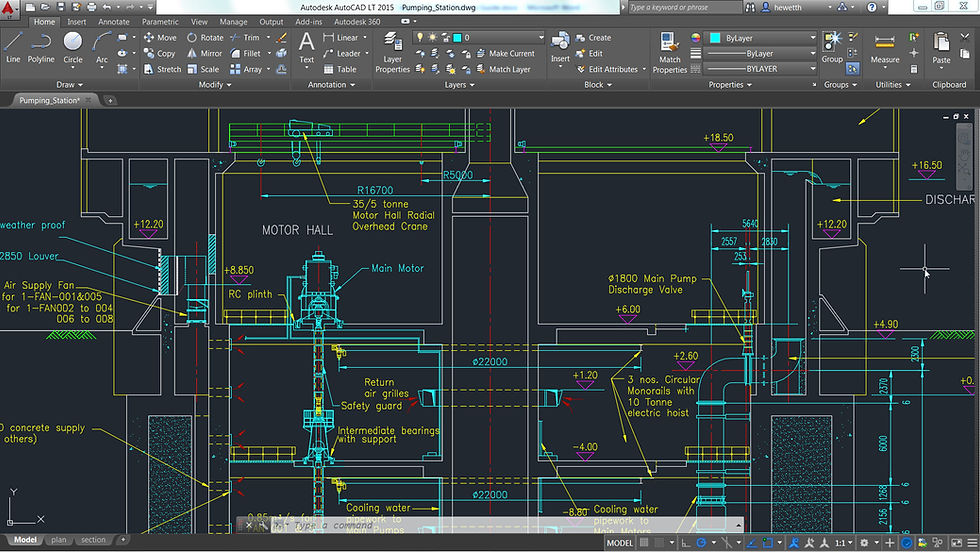
Unfortunately, I was unable to observe 2D Specialists designing products so I adjusted and expanded the breadth and depth of my competitive analysis. I completed a functionality matrix and identified best-in-class interactions and tools.

SpaceClaim

AutoCAD

SolidWorks

SketchUp

Visio
Illuminating Layout's best path forward
To minimize rework and hit timelines, Layout's 1st release needed to be on the optimal path toward achieving the extensive capabilities planned for it's 3rd release, still several years away (image below).

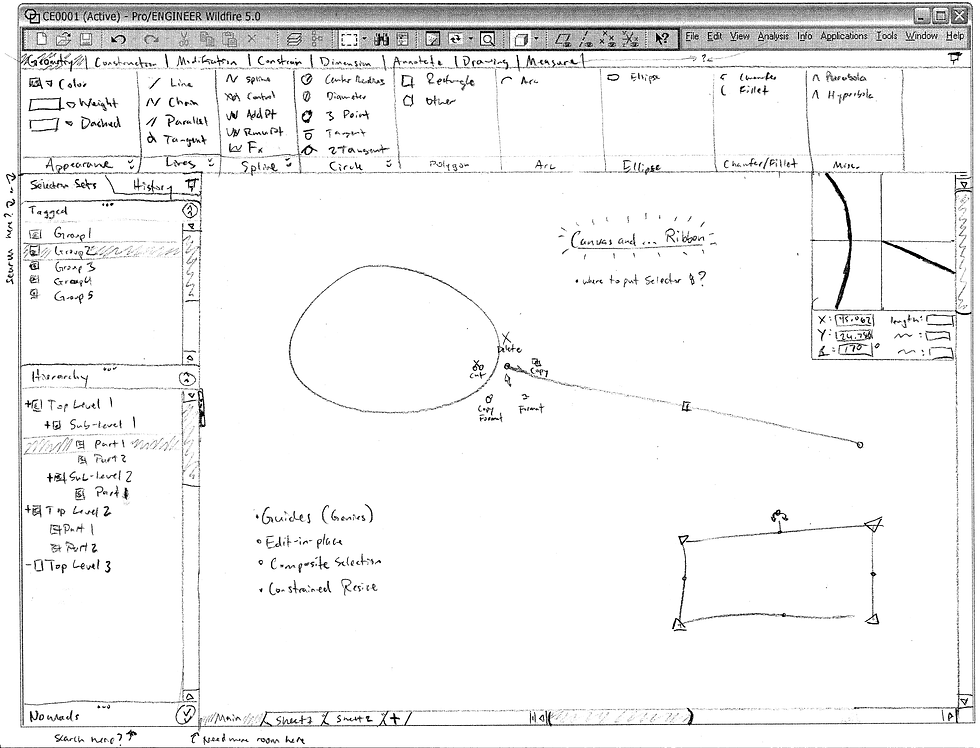
Nothing is faster & easier at conveying complex, alternative visions than paper drawings. With these in hand, I led discussions with product management & engineering and we very quickly aligned on promising, feasible interaction models & a screen layout which would gracefully scale across releases.

How feasible are highly configurable panels a la Adobe Photoshop?

Should we go with a ribbon a la MS Office?

How feasible are highly configurable panels a la Adobe Photoshop?
Design. Test. Iterate. Repeat.
I tested many times as Layout gained functionality between releases. Initially, only conferences offered access to 2D Specialists but cultivating my own network allowed testing when needed.

For my first usability study, I observed 2D Specialists precisely recreate this ugly face to ensure Layout's core interactions (geometry creation & modification) were absolutely bulletproof.

In a latter test, observing 2D Specialists "Make the new keyboard" helped me improve many tools and interactions at once.

For Layout's 3rd release, some usability tests were dedicated to a single, very advanced tool.

For my first usability study, I observed 2D Specialists precisely recreate this ugly face to ensure Layout's core interactions (geometry creation & modification) were absolutely bulletproof.
I received world-class classroom and on-the-job training in usability studies from the best: Beth Loring and pioneer, Joe Dumas.
Changing culture through user advocacy
2D Specialists don't know what will be their final product design. They must be able to easily drag geometry around to freely explore and test out ideas. Surprisingly, there was resistance to this "unconstrained, direct manipulation" paradigm. It wasn't "parametric" and PTC is the Parametric Technology Corporation. Consistently advocating for my 2D users had unexpected & rewarding side effects, as seen below.
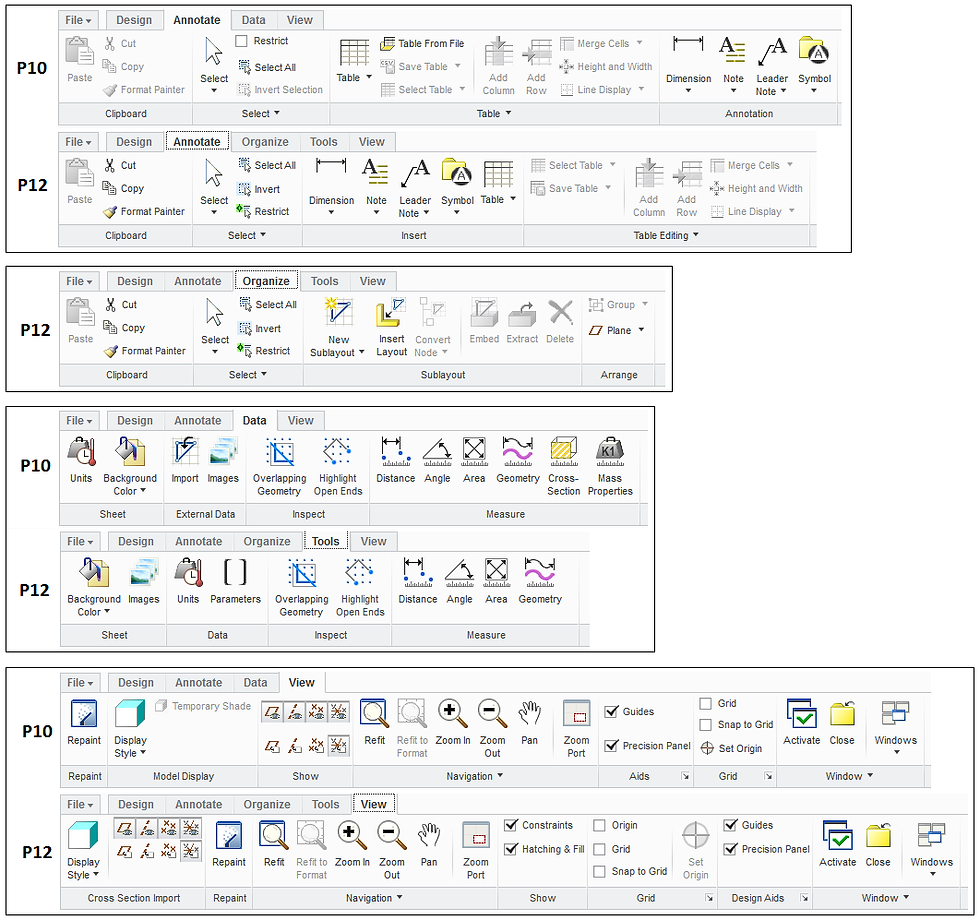
After Layout's initial release, "unconstrained" geometry creation gained wide support and work soon began on a 3D Direct Manipulation Application (DMA). Layout's core tools and interactions were embedded unchanged within DMA, as shown in the orange boxes below.

Collaborating to improve sister Creo applications
Sister applications often had tools useful for Layout's 2D Specialists. When a useful tool needed improved usability, I collaborated so both Layout and the sister application benefited from the improvements.

I collaborated to upgrade Creo Detail's "read-only" dimensions so they could also edit or "drive" geometry.

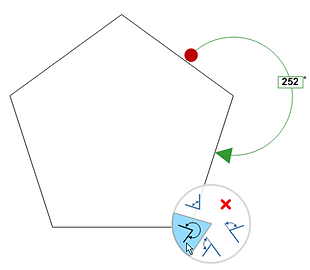
Rotating & resizing with the component on the left was not quite intuitive. I collaborated to upgrade this component with more approachable affordances.
Product & project leadership
Twice the Product Manager (PM) and I traveled to a very large customer in Germany. I led several days of discussions to assess how well Layout fulfilled their existing product requirements and to gather new requirements. Afterwards, the PM and I updated our roadmap.
I'm skilled at planning & moderating many types of workshops.
UX team leadership
To focus on core functionality, Layout was a "standalone" product for its first two releases. For its third release, three
UX teammates joined my team to integrate Layout into the Creo suite. After spending a week in Israel ramping them up, I guided them from HQ to deliver the following major feature sets:
-
Update Control which allowed 3D engineers to see updates to the 2D design
-
3D integration which passed Layout's 2D design into the 3D parametric application
-
Concurrent engineering (next image)

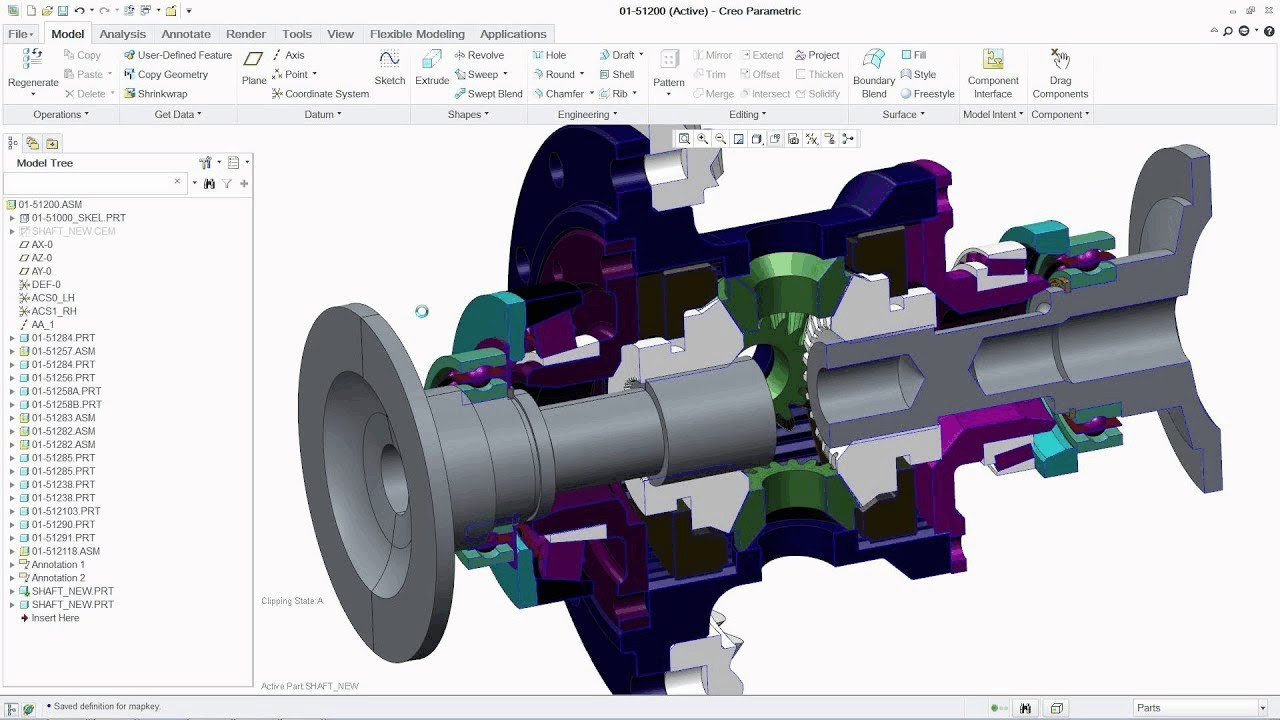
Concurrent engineering allowed multiple 2D Specialists to simultaneously design. In the engine above, an engineer can work on the blue camshaft while a colleague works on the parts highlighted in teal. Very cool!
screenshots
Layout, a visual history

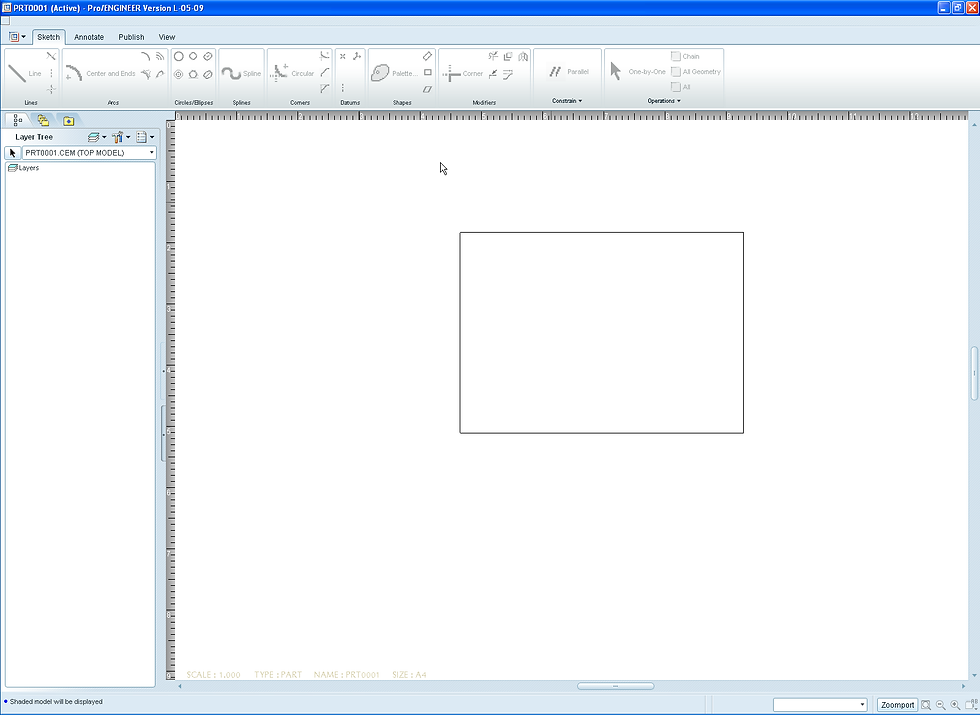
This is a relatively simple model. Layout was designed to easily handle 100K+ "entities".

We started simple to focus on the core interactions: basic geometry creation & modification.

I designed almost every tool shown down to the micro-interaction.

This is a relatively simple model. Layout was designed to easily handle 100K+ "entities".
Lessons learned
-
Customers with purchasing power are not necessarily end-users. Successful products distinguish and solve the requirements of each.
-
No amount of design documentation beats regular face to face communication.
-
Start small. Issues are better prioritized, attention is more focused, and progress is more demonstrable.
-
Be a strong user advocate. The wins are surprising, especially in the long run.